Replace white background with transparency in Photoshop
I use a lot of found images in my online RPGs, to help set the scene. Sometimes, the image is almost, but not quite, what I want. Cropping, healing brush, and clone stamp solve most of those problems, but once in a while I find the perfect image… but it needs something more complex to make it what I want.
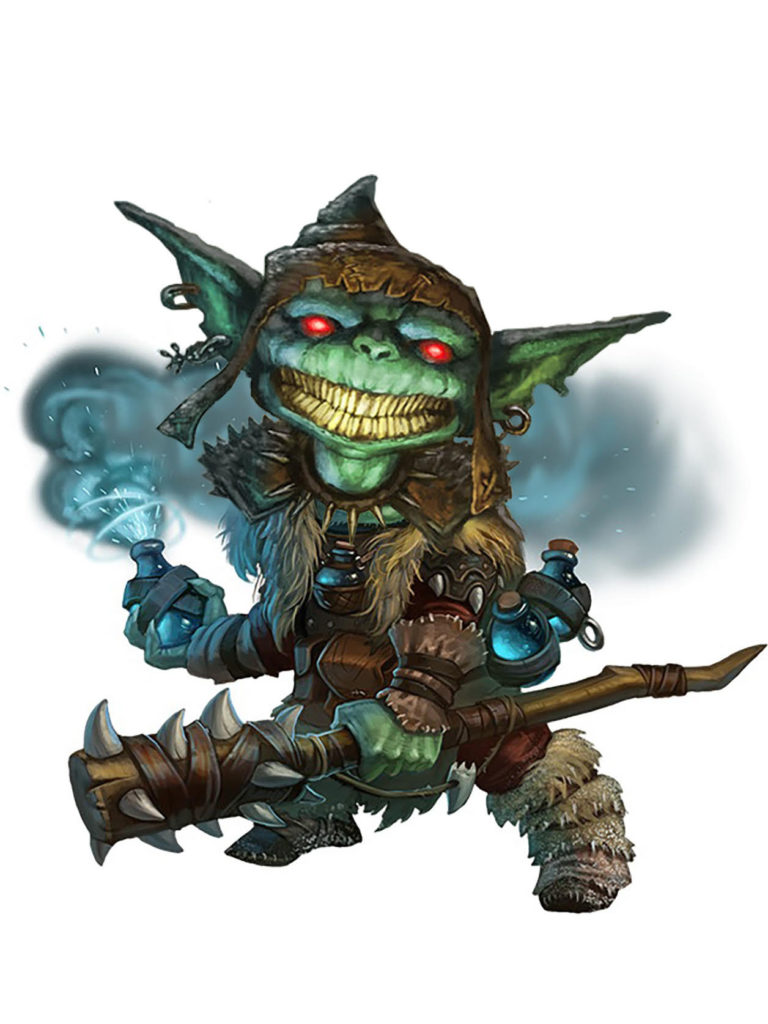
In this case, I found this illustration of a Pathfinder alchemist goblin, but I wanted the background to be black instead of white. So I looked for a tutorial on changing this in Photoshop, and found this one on StackExchange. The basic technique is to use the original image as its own layer mask. I’ll create a duplicate of the layer, desaturate and invert it, pasting the greyscale result into the original layer’s layer mask.
I start with my flattened image.

I then Desaturate the image.

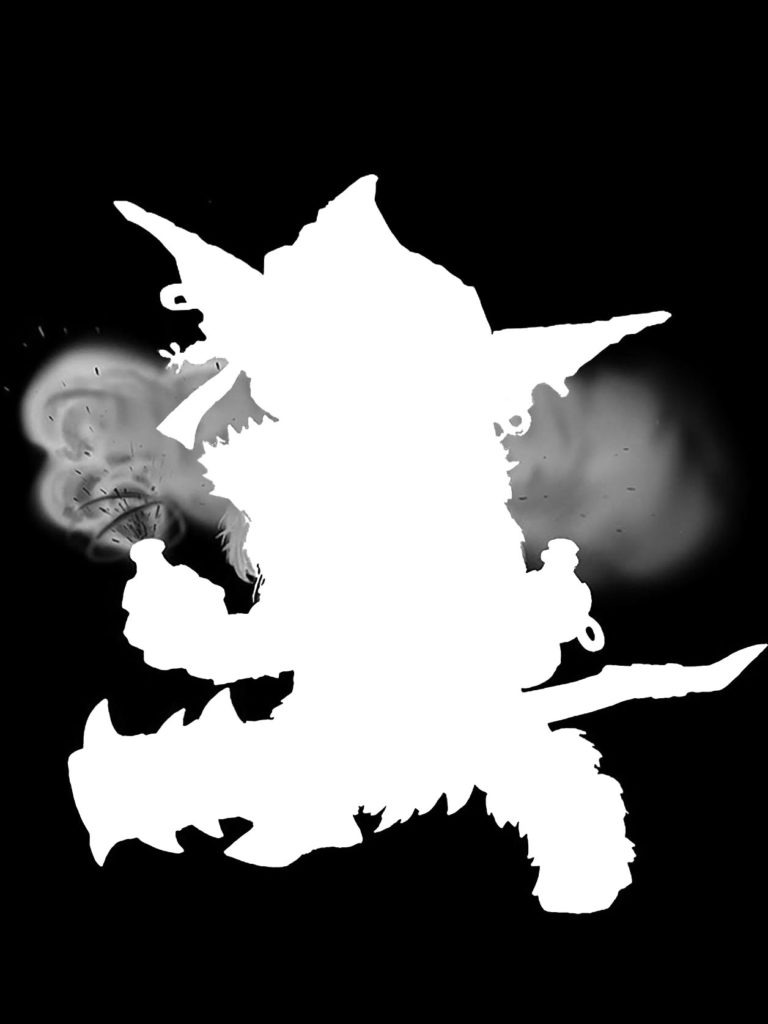
I then duplicate this layer, Invert it, then select and fill white areas until everything I’d like to be opaque is white, and everything I want fully transparent is black. This was tricky, because I want the smoke translucent, but the goblin itself to be opaque.

Now I press CTRL+A to select the entire image, and CTRL+C to copy the combined greyscale result.
I then selected the layer with my original image, made sure nothing was selected in my image, and selected Layer > Layer Mask > Reveal All to create a layer mask on my original layer.
I then ALT+Clicked in the layer mask icon to enter direct edit mode, then pasted the greyscale image I had just copied into there.
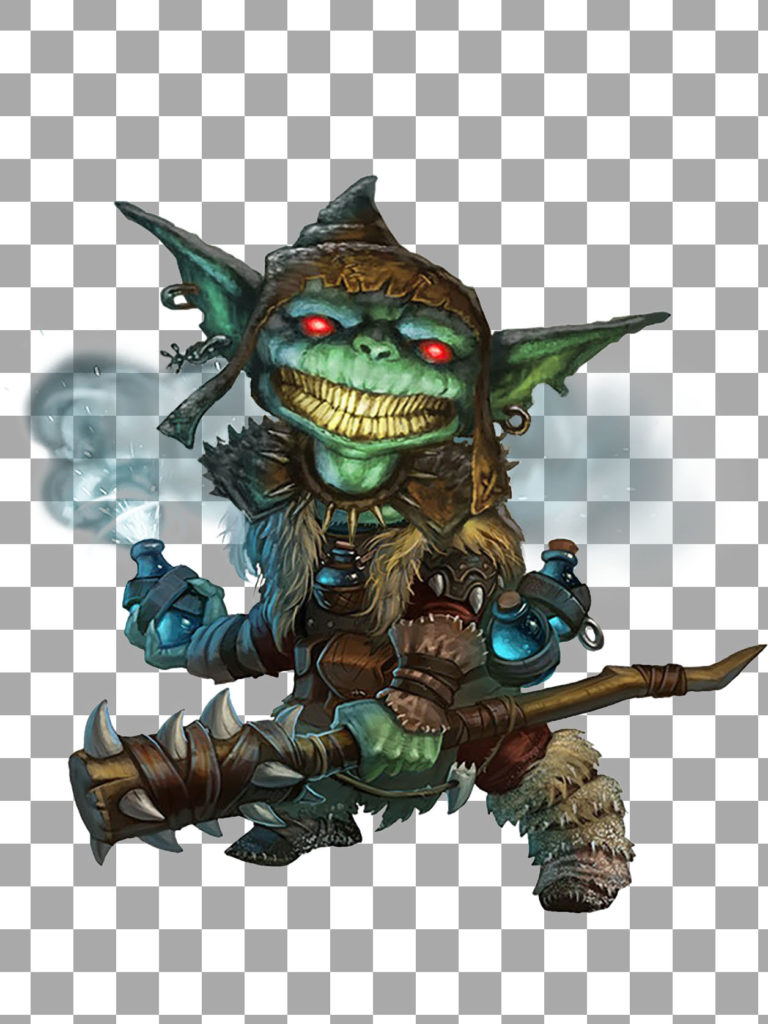
I then clicked on my original layer to exit the layer mask direct edit, and tada, I have my semi-transparent goblin.

Now I just add a black background layer, and I am done. It’s not perfect, but it will do for my purposes.

![[x]](/images/sigil_md.jpg) Blackmoor Vituperative
Blackmoor Vituperative